Tailwindcss 使用 normalize.css 來當作初始化樣式,和 Bootstrap 一樣,但它不像 Bootstrap 會幫你加一些小間距,簡單來說就是幾乎什麼都要手動建造,媽~原來我在組裝法拉利!不過官方還是有出幾個小插件,方便我們使用,這未來再說。
今天威爾豬來看看斷點設定,Tailwind 身為現代化 CSS 框架一份子,肯定需要能使用簡單的設定,來符合各項專案的需求,否則怎麼服眾,在座的各位一秒可都是幾十萬上下,哪有閒情逸致在那慢慢耗,Time is money, okay ?
先看看 Tailwind 預設會自動響應的五個斷點:

預設斷點的 class 寫法就是:sm:、md:、lg:、xl:、2xl:
假設我們一般情況下背景色為白色,要在寬度 768px 以上時,改變我們的背景色,就是將 class 寫為:class="bg-white md:bg-gray-900",至於顏色後面的數值代表什麼,之後會再做說明。
威爾豬來比較一下 Tailwind 和 Bootstrap 的斷點:
| 斷點 | Tailwind 視窗範圍 | Bootstrap 視窗範圍 |
|---|---|---|
| 特小 (xs) | < 576px | |
| 小 (sm) | ≥ 640px | ≥ 576px |
| 中 (md) | ≥ 768px | ≥ 768px |
| 大 (lg) | ≥ 1024px | ≥ 992px |
| 特大 (xl) | ≥ 1280px | ≥ 1200px |
| 超級大 (2xl / xxl) | ≥ 1536px | ≥ 1400px |
另外要注意的是 Bootstrap 的 container 會比斷點小一點,但在 Tailwind 裡,預設 container 和斷點的寬度是一樣的。
沒錯,斷點的範圍和 Bootstrap 不太一樣,我的老天鵝啊,這讓只有金魚腦的威爾豬是要怎麼記得住,你們這些開發者難道就不能統一一下嗎?好在它們都可以自定義斷點,同學們應該知道 Bootstrap 要到 SCSS 裡去修改,而 Tailwind 當然就是要到設定檔 tailwind.config.js ,這次咱們就將 Tailwind 的斷點修改為 Bootstrap 預設的斷點吧,Let’s Go ~
這時咱們必須要叫出偉大的設定檔 tailwind.config.js,拜託千不要傻傻的在 CSS 自己設定 Media Query,除了讓 CSS 變肥外,你的主管應該會出現在你螢幕的倒影裡,然後請你去會議室喝茶喝到飽。
文件 theme 的部分,就是可以依據專案來自定義各種項目,例如:顏色、文字、間距、斷點等。而裡面的 screens,就是修改斷點設定的地方,下面這方式可以直接覆蓋 Tailwind 預設的斷點:
// tailwind.config.js
module.exports = {
...
theme: {
screens: {
'sm': '576px',
'md': '768px',
'lg': '992px',
'xl': '1200px',
'2xl': '1400px',
},
...
},
...
}
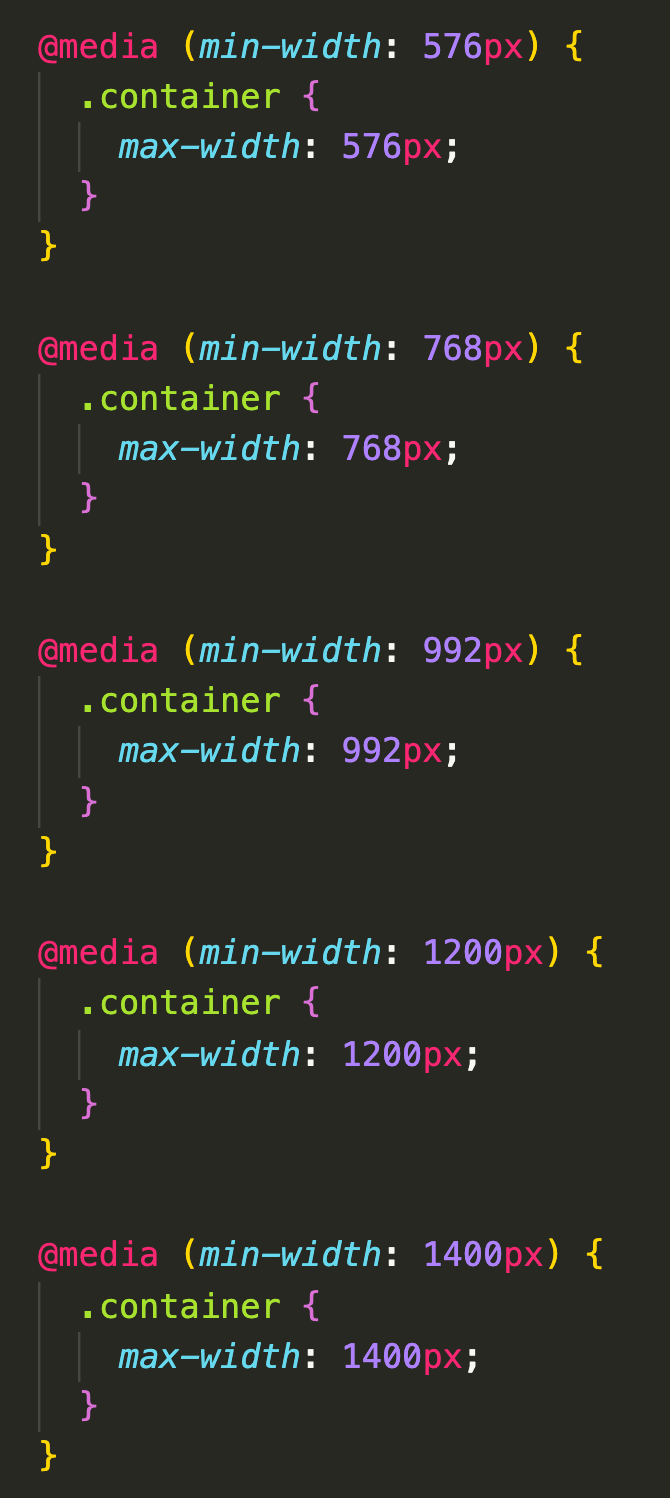
好了,現在咱們的斷點就跟 Bootstrap 一樣了。

那假設威爾豬並不想修改 Tailwind 預設的斷點,只是想增加新的斷點怎麼辦?這是個好問題,如果是新增更大視窗斷點,最簡潔的辦法就是在 theme 底下加入 extend,然後在 extend 下直接寫入 screens 要新增的斷點,如下:
// tailwind.config.js
module.exports = {
...
theme: {
... ,
extend: {
screens: {
'3xl': '1600px',
'4xl': '2000px',
},
...
},
},
...
}

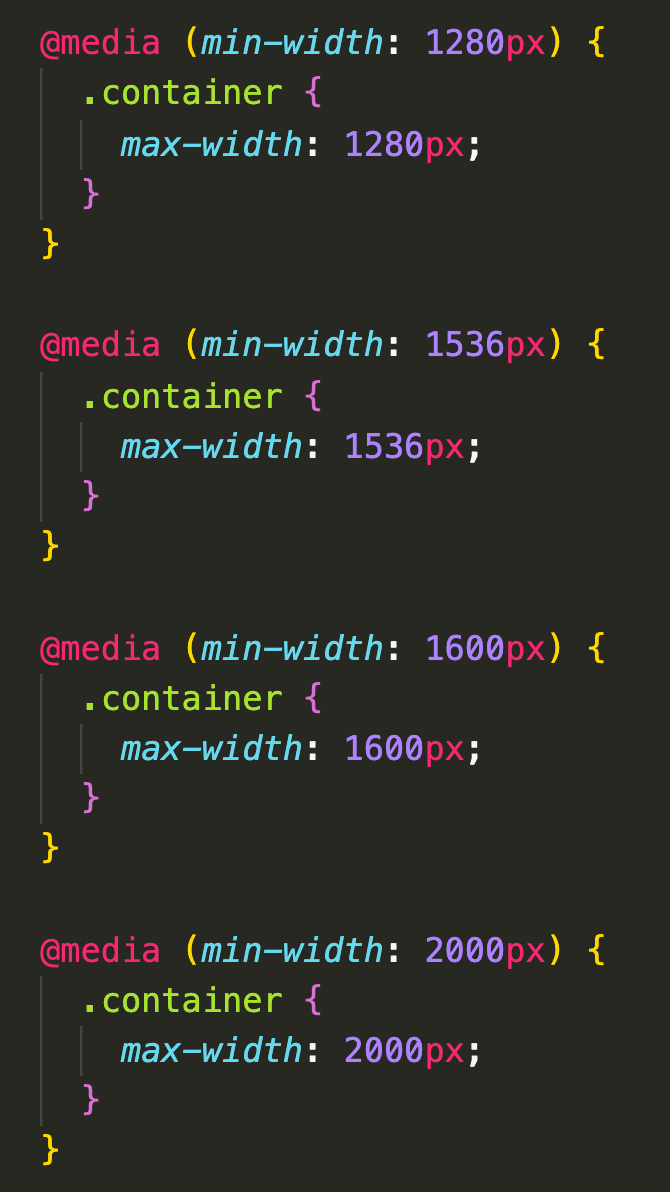
這邊和上面覆蓋的方式不同,是直接將 screens 寫在 extend 裡面,這樣編譯時 Tailwind 就會知道要將擴充的斷點加在預設的斷點底下,並不會引起衝突。那如果是要新增更小的斷點怎辦?威爾豬只能說,目前只能用覆蓋的方式來操作,畢竟現在框架都是 手機版優先,編譯出來的 CSS 是從小到大排列,如果是寫在 extend 裡面,編譯後最小尺寸寫在最下方,會打架的。
// tailwind.config.js
module.exports = {
...
theme: {
screens: {
'xs': '480px',
'sm': '640px',
'md': '768px',
...
},
...
},
...
}
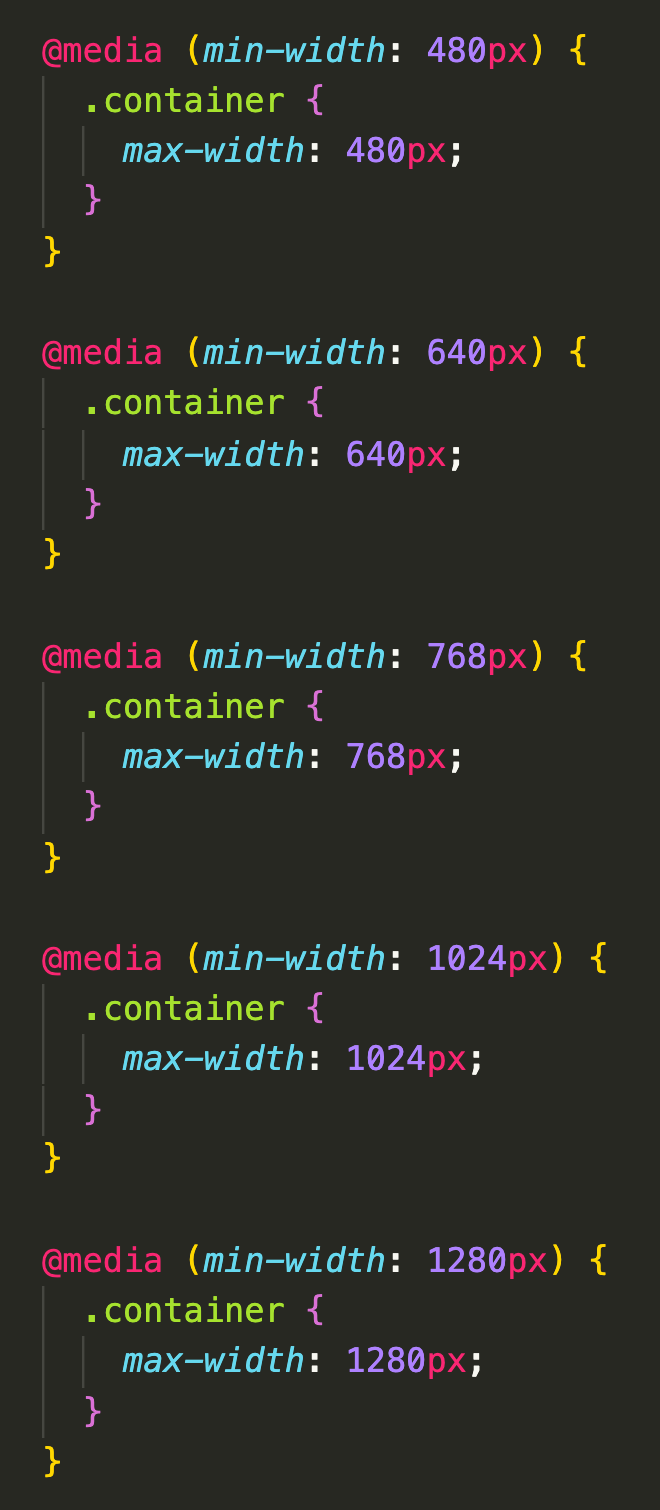
記得預設的尺寸也要寫入,不然 Tailwind 會以為你其它尺寸都不要,編譯時就將它刪了。

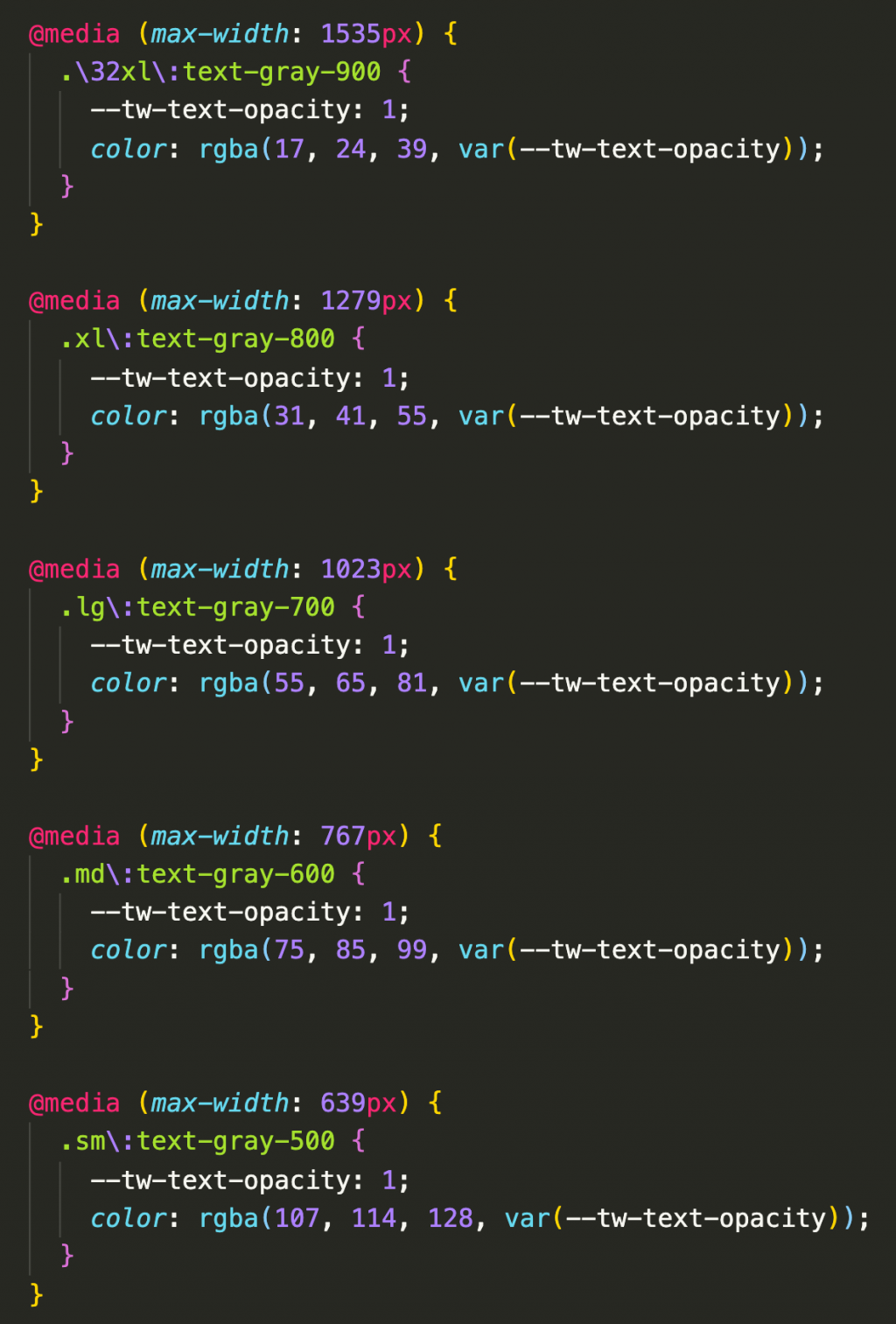
如果專案是 桌機版優先,Tailwind 當然也可以讓尺寸從大排到小:
// tailwind.config.js
module.exports = {
...
theme: {
screens: {
'2xl': {'max': '1535px'},
'xl': {'max': '1279px'},
'lg': {'max': '1023px'},
'md': {'max': '767px'},
'sm': {'max': '639px'},
...
},
...
},
...
}

當然想寫一個範圍區間也可以,只是威爾豬通常很少這樣做:
// tailwind.config.js
module.exports = {
...
theme: {
screens: {
'sm': {'min': '640px', 'max': '767px'},
'md': {'min': '768px', 'max': '1023px'},
'lg': {'min': '1024px', 'max': '1279px'},
'xl': {'min': '1280px', 'max': '1535px'},
'2xl': {'min': '1536px'},
...
},
...
},
...
}
另外,前面屬性的部分也是可以自定義名稱的,例如:‘md’ 可以改成 ‘pad’,諸如此類,當然 class就要命名為: pad:。
// tailwind.config.js
module.exports = {
...
theme: {
screens: {
'pad': '768px',
'laptop': '1024px',
'desktop': '1440px',
},
...
},
...
}
以上的斷點設定是威爾豬覺得比較會用到的,Taiwind 還有一些威爾豬比較不會用到的斷點方式,例如多範圍斷點等,有興趣的同學可自行上官網查看,咱們明天見。
